Les attributs alternatifs des images : pourquoi et comment les optimiser ?
Dans le domaine du référencement (SEO), l'optimisation des images est souvent négligée, alors qu'elle joue aussi un rôle dans l'amélioration de la visibilité d'un site web sur les moteurs de recherche. L'un des éléments essentiels dans l'optimisation des images est l'attribut alternatif, également connu sous le nom d'attribut "alt". Dans cet article, nous allons expliquer ce qu'est un attribut alternatif, pourquoi il est important de le renseigner, et comment bien le rédiger.
Qu'est-ce qu'un attribut alternatif ?
L'attribut alternatif est un texte descriptif qui est ajouté à la balise d'une image dans le code HTML d'une page web. Cet attribut est utilisé pour fournir une description concise de l'image lorsque celle-ci ne peut pas être affichée, par exemple en cas d'échec du chargement de l'image, ou pour les lecteurs d'écran utilisés par les personnes malvoyantes. L'attribut alternatif est également utilisé par les moteurs de recherche pour comprendre le contenu de l'image, car les moteurs de recherche ne peuvent pas "voir" les images, mais ils peuvent les "lire" grâce à cet attribut.

Pourquoi il est important de renseigner les attributs alternatifs ?
L'attribut alternatif est important pour plusieurs raisons. Tout d'abord, il permet d'améliorer l'accessibilité d'un site web pour les personnes malvoyantes ou utilisant des lecteurs d'écran, en leur fournissant une description précise de l'image. Cela contribue à rendre le web plus inclusif et à offrir une meilleure expérience utilisateur à tous les utilisateurs.
Ensuite, l'attribut alternatif joue un rôle dans l'optimisation des images pour les moteurs de recherche. En renseignant un attribut alternatif descriptif et pertinent, vous aidez les moteurs de recherche à comprendre le contenu de l'image et à l'indexer correctement. Cela peut améliorer leur visibilité dans les résultats de recherche d'images, ce qui peut attirer plus de trafic organique vers votre site web.
Enfin, et toujours d’un point de vue SEO, renseigner dans l'attribut alternatif les bons mots-clés est également un moyen de renforcer la pertinence du contenu de sa page web. Attention cependant, il est important de ne pas abuser des mots-clés et d’être avant tout précis dans la description de l’image.
Comment écrire un bon attribut alternatif ?
Pour rédiger un bon attribut alternatif, il est important de suivre certaines bonnes pratiques. Voici quelques conseils pour vous aider à écrire un attribut alternatif efficace :

Soyez descriptif
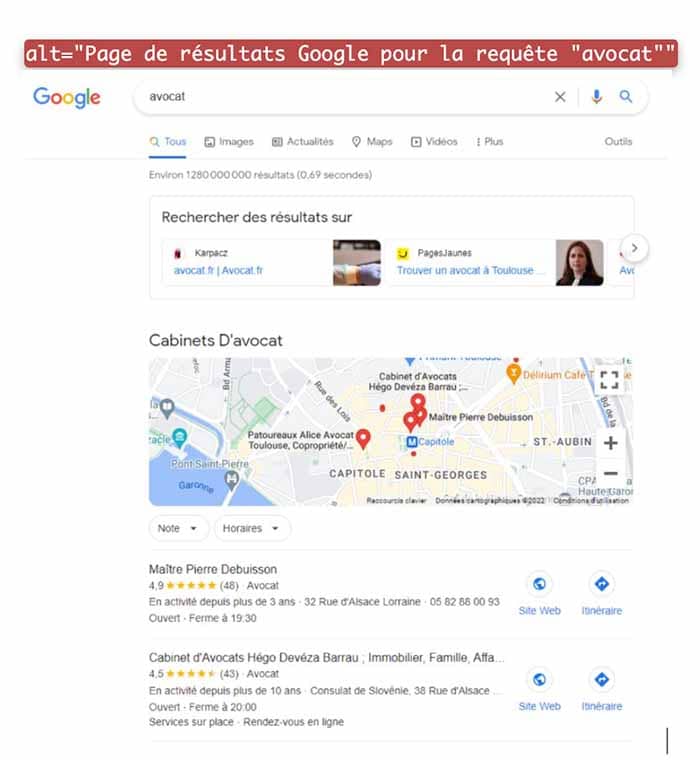
Utilisez un texte descriptif qui détaille le contenu de l'image de manière concise et précise. Évitez les descriptions génériques ou les mots-clés non pertinents. L'objectif est de donner une description claire de ce que représente l'image pour les utilisateurs qui ne peuvent pas la voir.

Soyez pertinent
Assurez-vous que l'attribut alternatif est en rapport avec le contenu de la page web et qu'il est cohérent avec le sujet de l'image. Utilisez si c’est opportun des mots-clés pertinents en lien avec le contenu de la page pour renforcer sa prise en compte SEO.

Soyez concis
L'attribut alternatif ne devrait pas être trop long. Essayez de garder la description de l'image concise et précise, en utilisant uniquement les informations nécessaires pour décrire le contenu de l'image. Évitez les descriptions excessivement longues.

Soyez unique
Assurez-vous que chaque attribut alternatif est unique pour chaque image sur votre site web. Ne réutilisez pas les mêmes descriptions pour plusieurs images, car cela pourrait entraîner une confusion pour les moteurs de recherche et pour les utilisateurs. Personnalisez chaque attribut alternatif en fonction du contenu spécifique de chaque image.

Évitez les balises vides
Si une image n'a pas de contenu significatif, il vaut mieux laisser l'attribut alternatif vide plutôt que de le remplir avec du texte générique ou non pertinent. Pour les moteurs de recherche, des balises vides indiquent que l'image n'a pas de contenu significatif, ils les ignorent donc généralement.
L'attribut alternatif des images est un élément important pour garantir l’accessibilité de votre site web, ainsi que pour le référencement. En suivant nos bonnes pratiques de rédaction, vous contribuerez à améliorer la visibilité de vos images dans les résultats de recherche d'images et à offrir une meilleure expérience de navigation à tous les utilisateurs, y compris ceux ayant des besoins spécifiques d'accessibilité.