Tester et améliorer le temps de chargement des pages web
Le temps de chargement a été un enjeu fort au début du web, et c'est un sujet qui reprend une grande importance : le mobile est souvent majoritaire, les utilisateurs sont plus exigents, habitués à des standards élevés. Les gains potentiels sont nombreux : amélioration de l'expérience utilisateur, du référencement, mais aussi économies de ressources et réduction de l'empreinte numérique. Pour vérifier les performances d'une page et comprendre les leviers d'amélioration du temps de chargement, suivez le guide !
Comment s'y prendre pour améliorer le temps de chargement d'une page web
La démarche : mesurer et analyser
La première chose à faire est de mesurer objectivement le temps de chargement de la page. Des outils de plus en plus précis et nombreux permettent d’obtenir des valeurs fines du temps de chargement des pages. Ces outils fournissent également des rapports permettant d’identifier les axes à travailler pour faire progresser les performances.
Après avoir identifié les axes de progression les plus prometteurs, il faut vérifier ce qui est faisable : tout n'est pas possible, certaines améliorations sont parfois très compliquées à mettre en place mais tout dixième de seconde est bon à prendre.

Les leviers pour améliorer les performances d'une page
Le temps de chargement d’une page dans un navigateur découle de processus variés : gestion du serveur, façon dont le site a été réalisé, contribution, types de contenus et de pages. Il existe donc de nombreux leviers pour améliorer les performances de chargement des pages web.
Le premier de ces leviers relève du bon sens : faire des économies à la source ! Une partie des contenus et des fonctionnalités sont peut-être très accessoires, voire inutilisés. L'exploration des données analytics permet de déterminer si vos vidéos sont réellement consultées, si les images en bas de page sont vues par la majorité des utilisateurs, ... La structure du site peut aussi être interrogée : intégrer des éléments dans toutes les pages d'un site n'est pas toujours plus efficace mais alourdi toute les pages.

Le poids des images sur le web
Il s’agit souvent des éléments les plus lourds dans une page web “classique”. Les images surdimensionnées offrent la meilleure marge de progression : avec des dimensions adaptées, les gains de performance sont généralement conséquents. Le format de l’image a aussi un impact, par exemple en passant du png au jpg ou du png au jpg. Il faut enfin regarder la compression des images : contrairement à certaines idées reçus, on peut compresser (raisonnablement) une image sans avoir de perte de qualité (visible).

Le code
La façon dont le code est conçu peut avoir des impacts majeurs sur les performances techniques d’un site. Il n’est donc pas toujours possible de mettre en place des optimisations sans refaire le site de A à Z.

Le cache navigateur et le cache serveur
Le cache navigateur permet d’indiquer une sorte de “date limite de consommation” pour les fichiers (pages HTML, images, CSS, JavaScript, …). Cela permet à un visiteur de ne pas demander au serveur tous ces éléments à chaque visite, mais aussi à chaque page consultée. Certaines règles de gestion des ressources sont toutefois nécessaires pour déployer un cache navigateur efficace et sûr.
Le cache serveur permet de créer des versions “prêtes à servir” des pages sur le serveur : la constitution d’une page est parfois complexe, avec des appels à une base de données et à de nombreux fichiers. Ce processus prend du temps, et c’est tout l’intérêt du cache serveur : fournir la réponse dès que la demande arrive.
Quelques outils
Google : Test My Site / Lighthouse / Pagespeed insights / Google Search Console
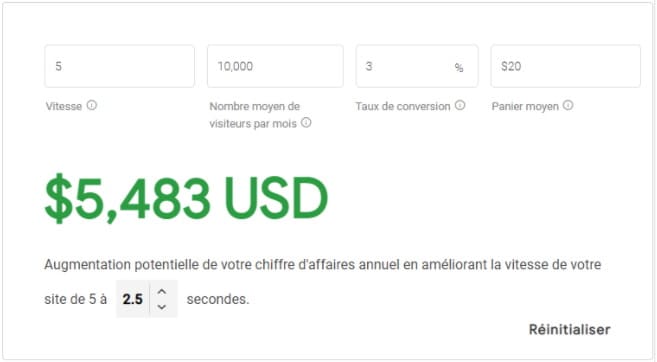
Portant bien son nom, Test my site permet de simuler la vitesse d’une page sur mobile et d’obtenir des recommandations. C’est aussi l’occasion pour Google de promouvoir un certain nombre d’outils, de technologies et de bonnes pratiques (A/B Testing Optimize, Progressive Web App, connexion via Google, mise en cache, Google Pay, …).
Notamment disponible en tant qu’extension de Chrome, Lighthouse permet de tester soi-même les performances d’une page.
La Google Search Console propose dans les rapports Signaux web essentiels des données issues du rapport d'expérience utilisateur Chrome (c'est-à-dire des données issues de navigations réelles effectuées sur votre site - il faut un certain volume de trafic pour que ces données soient disponibles).
Pagespeed insights est en quelque sorte un hybride entre Lighthouse et les rapports Signaux web essentiels : il analyse la performance de la page, et fournit les données du rapport d'expérience utilisateur Chrome si elles sont disponibles.
Ces outils vont au-delà du test ponctuel et permettent d’obtenir facilement des mesures et des recommandations précises d’optimisation.
- https://developers.google.com/web/tools/lighthouse
- https://developers.google.com/speed/pagespeed/insights/
- https://search.google.com/search-console/core-web-vitals
- https://www.thinkwithgoogle.com/intl/fr-fr/feature/testmysite/
D’autres acteurs : Dareboost / GTmetrix / Webpagetest.org
L’outil gratuit (nombre de tests limité) proposé par Dareboost - qui édite aussi une solution de monitoring - ne s’attarde pas que sur la vitesse et l’expérience de chargement des pages, il effectue aussi des vérifications sur des critères d'accessibilité, de SEO, de sécurité, ...
GTmetrix, qui agrégeait auparavant des données de Google et de Yahoo, utilise désormais Lighthouse mais il permet d’effectuer certains paramétrages et de monitorer des URL notamment en version payante.
Webpagetest.org est peut-être l’outil le plus compliqué, mais aussi celui qui permet d’affiner un diagnostic de façon précise.
Les sujets du moment : Web core vitals, CLS, FID, LCP
En 2021, les Web core vitals (signaux web essentiels en français) viennent compléter les signaux relevant de l’expérience sur la page : compatibilité mobile, navigation sécurisée, absence d'interstitiels intrusifs.
Les signaux web essentiels sont à ce jour composés de 3 mesures qui indiquent si le chargement, l’affichage et l’interaction sur la page sont fluides et adaptés.
Le sujet du temps de chargement se complexifie côté SEO : il ne s'agit plus seulement de compter les kilo-octets, il faut assurer une expérience rapide et fluide aux utilisateurs.
Si vous êtes intéressé par l'amélioration de votre référencement, de l'expérience utilisateur sur votre site et la réduction des ressources consommées par votre site, n'hésitez pas à nous contacter.